La autenticación social es una característica ampliamente utilizada que permite a los usuarios autenticarse usando su cuenta existente de un proveedor de servicios mediante inicio de sesión único (SSO). El proceso de autenticación les permite a los usuarios iniciar sesión en el sitio utilizando su cuenta existente de servicios sociales como Google. En esta sección, agregaremos autenticación social al sitio utilizando Facebook, Twitter y Google.
Para implementar la autenticación social, utilizaremos el protocolo estándar de la industria OAuth 2.0 para autorización. OAuth significa Open Authorization. OAuth 2.0 es un estándar diseñado para permitir que un sitio web o aplicación acceda a recursos alojados por otras aplicaciones web en nombre de un usuario. Facebook, Twitter y Google utilizan el protocolo OAuth 2.0 para autenticación y autorización.
Python Social Auth es un módulo de Python que simplifica el proceso de agregar autenticación social a tu sitio web. Utilizando este módulo, puedes permitir que tus usuarios inicien sesión en tu sitio web utilizando sus cuentas de otros servicios. Puedes encontrar el código de este módulo en https://github.com/python-social-auth/social-app-django o en https://python-social-auth.readthedocs.io/en/latest/configuration/django.html
Este módulo viene con backends de autenticación para diferentes frameworks de Python, incluyendo Django. Para instalar el paquete de Django desde el repositorio Git del proyecto, abre la consola y ejecuta el siguiente comando dentro de tu entorno virtual:
venv$ pip install social-auth-app-django
Esto instalará Python Social Auth.
Luego, agrega 'social_django' al ajuste INSTALLED_APPS en el archivo settings.py del proyecto de la siguiente manera:
PracticaDjango/PracticaDjango/settings.py
INSTALLED_APPS = [
# Nuestras aplicaciones
'Proyecto_web_app.apps.ProyectoWebAppConfig',
'Servicios.apps.ServiciosConfig',
'Blog.apps.BlogConfig',
'Contacto.apps.ContactoConfig',
'Tienda.apps.TiendaConfig',
'Carro.apps.CarroConfig',
'Autentificacion.apps.AutentificacionConfig',
# Aplicaciones de terceros
'django_bootstrap5',
'social_django',
# Mapa del SitioPara que esto funcione necesitamos realizar la migración con:
python manage.py migrate
Python Social Auth incluye backends de autenticación para múltiples servicios. Puedes encontrar la lista con todos los backends disponibles en https://python-social-auth.readthedocs.io/en/latest/backends/index.html#supported-backends.
Vamos a añadir autenticación social a nuestro proyecto, permitiendo que nuestros usuarios se autentiquen con los backends de Facebook, Twitter y Google.
Primero, necesitamos añadir los patrones de URL de inicio de sesión social al proyecto.
Abre el archivo urls.py principal del proyecto, PracticaDjango y añade los patrones de URL de social_django de la siguiente manera. Las nuevas líneas están resaltadas en azul:
PracticaDjango/PracticaDjango/urls.py
#...
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('Proyecto_web_app.urls')),
path('servicios/', include('Servicios.urls')),
path('blog/', include('Blog.urls')),
path('contacto/', include('Contacto.urls')),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'),
path('tienda/', include('Tienda.urls')),
path('carro/', include('Carro.urls')),
path('cuenta/', include('Autentificacion.urls')),
path('social-auth/', include('social_django.urls', namespace='social')),
]
urlpatterns+=static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)Nuestra aplicación web actualmente es accesible a través de la IP de localhost 127.0.0.1 o usando el nombre de host localhost. Varios servicios sociales no permitirán redirigir a los usuarios a 127.0.0.1 o localhost después de una autenticación exitosa; esperan un nombre de dominio para la redirección de URL. Primero, necesitamos usar un nombre de dominio para que la autenticación social funcione. Afortunadamente, podemos simular servir nuestro sitio bajo un nombre de dominio en nuestra máquina local.
Localiza el archivo hosts de tu máquina. Si estás usando Linux o macOS, el archivo hosts se encuentra en /etc/hosts. Si estás usando Windows, el archivo hosts está en C:\Windows\System32\Drivers\etc\hosts.
Edita el archivo hosts de tu máquina y añade la siguiente línea:
127.0.0.1 misitio.com
en donde misitio.com es el nombre que quieras para tu nombre de dominio. En mi caso será "unikgame.com"
Esto indicará a tu computadora que el nombre de host misitio.com apunte a tu propia máquina.
Verifiquemos que la asociación del nombre de host funcionó. Ejecuta el servidor de desarrollo usando el siguiente comando desde la consola:
python manage.py runserver
Abre http://misitio.com:8000/account/login/ en tu navegador. Verás el siguiente error:
PracticaDjango/PracticaDjango/settings.py
#...
ALLOWED_HOSTS = ['misitio.com','localhost','127.0.0.1']
Además del host misitio.com, hemos incluido explícitamente localhost y 127.0.0.1. Esto permite el acceso al sitio a través de localhost y 127.0.0.1, que es el comportamiento predeterminado de Django cuando DEBUG es True y ALLOWED_HOSTS está vacío.
Abre nuevamente http://misitio.com:8000/cuenta/login/ en tu navegador. Ahora deberías ver la página de inicio de sesión del sitio en lugar de un error.
Ejecutando el servidor de desarrollo a través de HTTPS
Algunos de los métodos de autenticación social que vamos a usar requieren una conexión HTTPS. El protocolo de Seguridad de la Capa de Transporte (TLS) es el estándar para servir sitios web a través de una conexión segura. El predecesor de TLS es el Protocolo de Capa de Conexiones Seguras (SSL, por sus siglas en inglés).
Aunque SSL ahora está obsoleto, en múltiples bibliotecas y documentación en línea encontrarás referencias a los términos TLS y SSL. El servidor de desarrollo de Django no puede servir tu sitio a través de HTTPS, ya que ese no es su uso previsto. Para probar la funcionalidad de autenticación social sirviendo el sitio a través de HTTPS, vamos a utilizar la extensión RunServerPlus del paquete Django Extensions.
Django Extensions es una colección de extensiones personalizadas de terceros para Django. Ten en cuenta que nunca debes usar esto para servir tu sitio en un entorno real; este es solo un servidor de desarrollo.
Utiliza el siguiente comando para instalar Django Extensions:
$ pip install django-extensions
Necesitarás instalar Werkzeug, que contiene una capa de depuración requerida por la extensión RunServerPlus de Django Extensions. Utiliza el siguiente comando para instalar Werkzeug:
pip install werkzeug
Finalmente, utiliza el siguiente comando para instalar pyOpenSSL, que es necesario para usar la funcionalidad SSL/TLS de RunServerPlus:
pip install pyOpenSSL
Edita el archivo settings.py de tu proyecto y agrega Django Extensions al ajuste INSTALLED_APPS, de la siguiente manera:
PracticaDjango/PracticaDjango/settings.py
#...
INSTALLED_APPS = [
# Nuestras aplicaciones
'Proyecto_web_app.apps.ProyectoWebAppConfig',
'Servicios.apps.ServiciosConfig',
'Blog.apps.BlogConfig',
'Contacto.apps.ContactoConfig',
'Tienda.apps.TiendaConfig',
'Carro.apps.CarroConfig',
'Autentificacion.apps.AutentificacionConfig',
# Aplicaciones de terceros
'django_bootstrap5',
'social_django',
'django_extensions',
# Mapa del SitioAhora, usa el comando de gestión runserver_plus proporcionado por Django Extensions para ejecutar el servidor de desarrollo, de la siguiente manera:
python manage.py runserver_plus --cert-file cert.crt
Hemos proporcionado un nombre de archivo al comando runserver_plus para el certificado SSL/TLS. Django Extensions generará automáticamente una clave y un certificado.
Abre https://misitio.com:8000/cuenta/login/ en tu navegador. Ahora estás accediendo a tu sitio a través de HTTPS. Ten en cuenta que ahora estamos usando https:// en lugar de http://.
Tu navegador mostrará una advertencia de seguridad porque estás usando un certificado auto generado en lugar de un certificado confiable por una Autoridad de Certificación (CA).
Si estás utilizando Google Chrome, verás la siguiente pantalla:
En este caso, haz clic en "Avanzado" y luego haz clic en "Acceder a 127.0.0.1 (no seguro)".
Si estás utilizando otro navegador, accede a la información avanzada mostrada por tu navegador y acepta el certificado autofirmado para que tu navegador confíe en el certificado.
Verás que la URL comienza con https:// y, en algunos casos, un icono de candado que indica que la conexión es segura. Algunos navegadores pueden mostrar un icono de candado roto porque estás utilizando un certificado autofirmado en lugar de uno confiable. Eso no será un problema para nuestras pruebas.
¡Django Extensions incluye muchas otras herramientas y características interesantes! Puedes encontrar más información sobre este paquete en https://django-extensions.readthedocs.io/en/latest/.
¡Ahora puedes servir tu sitio a través de HTTPS durante el desarrollo para probar la autenticación social con Facebook, Twitter y Google!
Autentificación usando Facebook.
Para utilizar la autenticación de Facebook para iniciar sesión en tu sitio, agrega la siguiente línea, resaltada en negrita, al ajuste AUTHENTICATION_BACKENDS en el archivo settings.py de tu proyecto:
PracticaDjango/PracticaDjango/settings.py
#...
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'Autentificacion.autentificacion.EmailAuthBackend',
'social_core.backends.facebook.FacebookOAuth2',
]Necesitaras crearte una cuenta de desarrollador de Facebook y luego crear una nueva aplicación de Facebook.
En tu navegador abre la siguiente dirección https://developers.facebook.com/apps/. Lo primero que tienes que hacer es logearte con la cuenta de Facebook y crear una cuenta de desarrollador. Te pedirán una serie de datos para verificar que eres tu. Una vez que hayas creado la cuenta de desarrollador verás la siguiente ventana:
En la parte superior derecha haz clic en Crear aplicación.
Después verás una pantalla en la que se pueden seleccionar los casos más habituales de uso entre los desarrolladores. Selecciona el que pone "Authenticate and request data from users"
Luego te preguntarán si estas desarrollando un juego o no:
A continuación verás el siguiente formulario para crear la aplicación:
Donde pone "unikgame" introduce el nombre de tu aplicación, añade un email de contacto y haz clic en crear aplicación.
Luego ve a la parte izquierda de la pantalla. Haz clic en casos de uso y a la derecha haz clic en personalizar en el apartado de Autenticación y creación de cuenta. En la siguiente pantalla verás lo siguiente:
Haz clic en Ir a guía de inicio rápido.
El sistema te pedirá que elijas la plataforma para que vas a desarrollar la aplicación tal como se muestra en la siguiente imagen:
Selecciona la plataforma web. Verás el siguiente formulario:
Aquí tienes que introducir la URL que has configurado para tu sitio web de la forma https://misitio.com:8000/. En la imagen ves como he configurado yo mi página, tu tendrás que utilizar la que hayas configurado previamente. Después haz clic en continuar. Puedes saltarte el resto de opciones de guía de inicio rápido. Haz clic en la parte superior en el botón de volver dos veces hasta que vuelvas al panel de control de la aplicación.
Ahora, en la parte izquierda de la pantalla, haz clic en configuración de la aplicación y luego en información básica.
Verás un formulario con unos datos similares a los siguientes:
Copia el identificador de la aplicación (App ID) y la Clave secreta de la aplicación (App Secret) y añádelas al archivo settings.py del proyecto de la siguiente forma:
PracticaDjango/PracticaDjango/settings.py
SOCIAL_AUTH_FACEBOOK_KEY = 'XXX' # Facebook App ID
SOCIAL_AUTH_FACEBOOK_SECRET = 'XXX' # Facebook App SecretOpcionalmente, puedes definir SOCIAL_AUTH_FACEBOOK_SCOPE con los permisos adicionales que quieras requerir a los usuarios de Facebook, como por ejemplo el email:
PracticaDjango/PracticaDjango/settings.py
SOCIAL_AUTH_FACEBOOK_SCOPE = ['email']Ahora, vuelve la panel de control de aplicaciones de Facebook y haz clic en Configuración de la aplicación y acto seguido en información básica. Añade misitio.com en el campo Dominios de la aplicación (en mi caso sera unikgame.com)
También tienes que introducir una URL pública para el campo Privacy Policy URL y otra para el campo User Data Deletion Instruction URL. El siguiente es un ejemplo que usa la página de la Wikipedia como URL Privacy Policy. Por favor, date cuenta de que deberías usar tu propia URL válida:
Haz clic en guardar cambios. Luego, en la parte izquierda del menú hay que entrar en Casos de uso, luego a la derecha hacer clic en Personalizar y en la siguiente pantalla hacer clic en Ir a Configuración.
Comprueba que solo los siguientes ajustes estén activos:
• Client OAuth Login
• Web OAuth Login
• Enforce HTTPS
• Embedded Browser OAuth Login
• Used Strict Mode for Redirect URIs
y en el campo URI de redireccionamiento de OAuth válidos hay que introducir https://misitio.com:8000/social-auth/complete/facebook/ en donde misitio es el nombre de tu aplicación, en mi caso unikgame.com. Será algo como esto:
Abre la plantilla registration/login.html de la aplicación Autentificacion y añade el siguiente código resaltado que añadirá el botón para registrarnos con la cuenta de Facebook en la parte inferior derecha de la plantilla:
PracticaDjango/Autentificacion/templates/registration/login.html
#... <div class="login-form"> <form action="{% url 'login' %}" method="post"> {% csrf_token %} <div class="container w-25 bg-primary rounded-1"> {% bootstrap_form form %} <input type="hidden" name="next" value="{{ next }}" /> <p><input type="submit" value="Log-in"></p> <!-- {{ form.as_p }} --> </form> <p> <a href="{% url 'password_reset' %}" style="color:white"> ¿Olvidaste tu contraseña? </a> </p> </div> <div class="social"> <ul> <li class="facebook"> <a href="{% url 'social:begin' 'facebook' %}"> Haz Login con Facebook </a> </li> </ul> </div> {% endblock %}
Utiliza el comando de administración runserver_plus que nos proporciona Django Extensions para ejecutar el servidor de desarrollo de la siguiente manera:
python manage.py runserver_plus --cert-file cert.crt
Abre la siguiente dirección en tu navegador https://misitio.com:8000/cuenta/login/. Verás algo parecido a lo siguiente:
Haz clic en el botón Haz Login con Facebook. Serás redirigido a Facebook y verás un cuadro de dialogo pidiendo tu permiso para que tu aplicación acceda a tu perfil público de Facebook.
Verás una advertencia que indica que necesitas enviar la aplicación para revisión de inicio de sesión. Haz clic en el botón Continuar como...
Serás conectado y redirigido a la página de inicio de tu sitio. Recuerda que has establecido esta URL en la configuración LOGIN_REDIRECT_URL. Como puedes ver, agregar autenticación social a tu sitio es bastante sencillo.
Autentificándose usando Twitter (ahora X)
Para loguearte usando twitter, añade la siguiente línea resaltada a los ajustes de autentificación del archivo settings.py de la aplicación.
PracticaDjango/PracticaDjango/settings.py
#...
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'Autentificacion.autentificacion.EmailAuthBackend',
'social_core.backends.facebook.FacebookOAuth2',
'social_core.backends.twitter.TwitterOAuth',
]
Necesitarás una cuenta de desarrollador de Twitter. Abre la dirección https://developer.twitter.com/ en tu navegador y haz clic en Sign Up.
Después de crear una cuenta de desarrollador de Twitter, accede al panel de administración en la siguiente dirección https://developer.twitter.com/en/portal/dashboard. El panel de control debería tener un aspecto similar a este:
Haz clic el botón "Create Project". Verás la siguiente pantalla:
Introduce el nombre de tu proyecto y haz clic en Next.
En "Use Case" selecciona la opción que mejor se ajuste a porqué quieres usar el Api Twitter. Esto no afectará a la configuración.
Después verás la siguiente pantalla:
Introduce una breve descripción para tu proyecto y haz clic en Next. El proyecto ya está creado y verás la siguiente pantalla.
Crearemos una nueva aplicación. Haz clic en Create New. Verás la siguiente pantalla para configurar la aplicación.
En App name introduce el nombre de tu aplicación. Twitter no te permitirá introducir el nombre de un proyecto que ya exista por lo que debes ingresar un nombre que esté disponible. Haz clic en Next. Twitter te mostrará un error si el nombre que has introducido ya existe.
Después de escoger un nombre que este disponible, verás la siguiente pantalla.
Copia de App Key y de Api Key Secret y pégalo en el archivo settings.py de tu proyecto.
PracticaDjango/PracticaDjango/settings.py
SOCIAL_AUTH_TWITTER_KEY = 'XXX' # Twitter API Key
SOCIAL_AUTH_TWITTER_SECRET = 'XXX' # Twitter API Secret
Después haz clic en App Settings. Después verás la siguiente pantalla en la que tendrás que volver a hacer clic en Set up.
Al hacerlo tendrás que rellenar una serie de datos que están todos en la misma página. Son los siguientes:
En tipo de aplicación selecciona Web App.
En la pantalla de App Info introduce los siguientes detalles sobre tu aplicación:
Under General Authentication Settings, enter the following details of your application:
• Callback URI / Redirect URL: https://misitio.com:8000/social-auth/complete/twitter/
• Website URL: https://misitio.com:8000/
Los ajustes deberían parecerse a esto:
Finalmente haz clic en Save. Ahora verás la siguiente pantalla que incluye el Client Id y el Client Secret.
No los necesitarás para la autentificación como cliente porque utilizaremos la clave Api Key y la clave Api Key Secret en su lugar. Sin embargo si te interesa puedes copiarlos y guardarlos en un lugar seguro. Haz clic en Done.
Verás otra pantalla que te recuerda que guardes tu Client Secret.
Haz clic en "Yes, I saved it".
Abre la plantilla registration/login.html de la aplicación Autentificacion y añade el siguiente código resaltado que añadirá el botón para registrarnos con la cuenta de Twitter en la parte inferior derecha de la plantilla:
PracticaDjango/Autentificacion/templates/registration/login.html
#... <div class="social"> <ul> <li class="facebook"> <a href="{% url 'social:begin' 'facebook' %}"> Login con Facebook </a> </li> <li class="twitter"> <a href="{% url 'social:begin' 'twitter' %}"> Login con Twitter </a> </li> </ul> </div>
Utiliza el comando de administración runserver_plus que nos proporciona Django Extensions para ejecutar el servidor de desarrollo de la siguiente manera:
python manage.py runserver_plus --cert-file cert.crt
Abre la siguiente dirección en tu navegador https://misitio.com:8000/cuenta/login/. Busca en la parte inferior derecha y haz clic en "Login con Twitter". La aplicación te redireccionará a Twitter, donde te preguntarán si autorizas a tu aplicación, tal como se muestra en la siguiente imagen:
Introduce tus datos e inicia sesión. Verás brevemente la siguiente página mientras eres redirigido a la página principal de la aplicación.
Autentificación usando Google.
PracticaDjango/Autentificacion/templates/registration/login.html
AUTHENTICATION_BACKENDS = [ 'django.contrib.auth.backends.ModelBackend', 'Autentificacion.autentificacion.EmailAuthBackend', 'social_core.backends.facebook.FacebookOAuth2', 'social_core.backends.twitter.TwitterOAuth', 'social_core.backends.google.GoogleOAuth2', ]
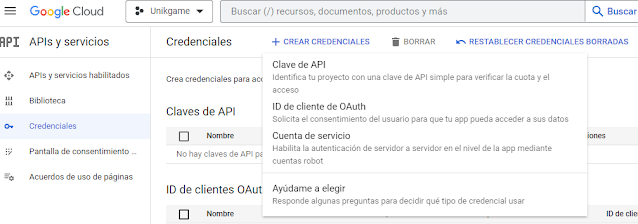
Haz clic en crear credenciales y luego en ID de cliente de OAuth.
Google te pedirá primero que aceptes la pantalla de consentimiento:
PracticaDjango/PracticaDjango/settings.py
#...
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = "XXX" # Google API Key
SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = "XXX" # Google Client Secret
PracticaDjango/Autentificacion/templates/registration/login.html
#...
<div class="social">
<ul>
<li class="facebook">
<a href="{% url 'social:begin' 'facebook' %}">
Login con Facebook
</a>
</li>
<li class="twitter">
<a href="{% url 'social:begin' 'twitter' %}">
Login con Twitter
</a>
</li>
<li class="google">
<a href="{% url 'social:begin' 'google-oauth2' %}">
Login con Google
</a>
</li>
</ul>
</div>
Creación de un perfil para usuarios que se registran con autenticación social.
PracticaDjango/Autentificacion/views.py
#...
@login_required
def edit(request):
try:
profile = request.user.profile
except Profile.DoesNotExist:
profile = None
if request.method == "POST":
user_form = UserEditForm(instance=request.user, data=request.POST)
if profile:
profile_form = ProfileEditForm(
instance=profile, data=request.POST, files=request.FILES
)
else:PracticaDjango/PracticaDjango/settings.py
#...
SOCIAL_AUTH_PIPELINE = [
'social_core.pipeline.social_auth.social_details',
'social_core.pipeline.social_auth.social_uid',
'social_core.pipeline.social_auth.auth_allowed',
'social_core.pipeline.social_auth.social_user',
'social_core.pipeline.user.get_username',
'social_core.pipeline.user.create_user',
'social_core.pipeline.social_auth.associate_user',
'social_core.pipeline.social_auth.load_extra_data',
'social_core.pipeline.user.user_details',
]PracticaDjango/Autentificacion/autentificacion.py
#...
def create_profile(backend, user, *args, **kwargs):
"""
Create user profile for social authentication
"""
Profile.objects.get_or_create(user=user)PracticaDjango/PracticaDjango/settings.py
#...
SOCIAL_AUTH_PIPELINE = [
'social_core.pipeline.social_auth.social_details',
'social_core.pipeline.social_auth.social_uid',
'social_core.pipeline.social_auth.auth_allowed',
'social_core.pipeline.social_auth.social_user',
'social_core.pipeline.user.get_username',
'social_core.pipeline.user.create_user',
'Autentificacion.autentificacion.create_profile',
'social_core.pipeline.social_auth.associate_user',
'social_core.pipeline.social_auth.load_extra_data',
'social_core.pipeline.user.user_details',
]









































No hay comentarios:
Publicar un comentario