Lista de Widgets en Tkinter y Guizero.
En este capítulo vamos a repasar algunos de los elementos más importantes que podemos encontrar en una aplicación Gráfica (GUI) y una descripción sencilla del código para generarlo tanto en Tkinter como en Guizero.
Ejemplos de código para los widgets de tkinter.
Ejemplos de código para los widgets de Guizero.
¿Que es un widget?
Un widget describe cada una de las diferentes partes que pueden ser usadas para crear una interfaz de usuario o GUI.
Aunque no te suenen sus nombre, reconocerás muchos de ellos en los diferentes programas o websites que utilizas.
El siguiente ejemplo muestra siete widgets en Guizero. Aunque sus nombres en Tkinter pueden variar un poco básicamente son los mismos, ya que recuerda que Guizero usa Tkinter para funcionar.
Vamos a ir viéndolos uno a uno junto una pequeña descripción de su uso. Luego haremos un pequeño ejemplo con ambos programas para ver como programarlos. En otros capítulos veremos las diferentes propiedades y métodos que pueden tener cada uno y entraremos más en detalle.
Tipos de Widgets.
_______________________________________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Frame | Box |
Es un widget que actúa como contenedor para otros widgets. Es invisible por defecto y puede ser usado para colocar más fácilmente otros widgets dentro de la ventana y alterar su diseño. En el ejemplo crearemos una caja (llámale Frame o Box) y colocamos dos botones dentro.
Tkinter
from tkinter import *
# Creamos la aplicacion principal y su tamaño
raiz = Tk()
raiz.geometry("200x150")
# Creamos una caja alineada a la izquierda que ocupe toda la ventana y con borde
# para que podamos verlo.
frame=Frame(raiz)
frame.config(bg="lightblue")
frame.pack(side="left", fill="x", expand=1)
# Colocamos un boton dentro del Frame
button=Button(frame,text="botón")
button.pack()
# Colocamos otro boton dentro del mismo Frame
button1= Button(frame, text="Otro botón")
button1.pack()
raiz.mainloop()Guizero
# importamos la ventana principal, una caja y un botón
from guizero import App, Box, PushButton
# Creamos la aplicación principal
app = App(width=200, height=150)
# Creamos una caja alineada a la izquierda que ocupe toda la ventana y con borde
# para que podamos verlo.
box = Box(app, align="left", width="fill", border=2)
# Colocamos un botón
button = PushButton(box)
# Colocamos otro que se pone debajo
button1 = PushButton(box, text="another button")
app.display()_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Button | PushButton |
Es un botón que se puede pulsar y que sirve para una multitud de propósitos. Es uno de los que más frecuentemente se utiliza. Una vez que se pulsa lanza alguna acción en el programa.
Tkinter
from tkinter import *
def set():
print("Hola Mundo")
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
button = Button(frame, text = "Botón1", command = set,
fg = "red", font = "Verdana 14 underline",
bd = 2, bg = "light blue", relief = "groove")
button.pack(pady = 5)
root.mainloop()# importamos la ventana principal, una caja y un botón
from guizero import App, Box, PushButton
def set():
print("Hola Mundo")
# Creamos la aplicación principal
app = App(width=200, height=150)
# Creamos una caja alineada a la izquierda que ocupe toda la ventana y con borde
# para que podamos verlo.
box = Box(app)
# Colocamos el botón con una serie de propiedades iniciales
button = PushButton(box, text="Botón1", command=set)
# Propiedades adicionales de los botones
button.bg="light blue"
button.text_color="red"
# incluso podemos usar directamente un método de tkinter en guizero
# <nombre>.tk.config()
button.tk.config(bd=2, relief = "groove",font = "Verdana 14 underline")
button.tk.pack(pady=5)_______________________________________________________| Nombre en Tkinter | Nombre en Guizero |
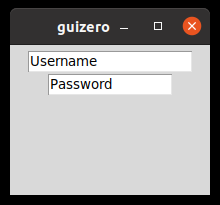
| Entry | TextBox |
Se usa para que el usuario pueda introducir datos desde la aplicación. Es una caja de texto en donde el usuario puede introducir datos.
Tkinter
from tkinter import *
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
my_entry = Entry(frame, width = 20)
my_entry.insert(0,'Username')
my_entry.pack(padx = 5, pady = 5)
my_entry2 = Entry(frame, width = 15)
my_entry2.insert(0,'password')
my_entry2.pack(padx = 5, pady = 5)
root.mainloop()Guizero
from guizero import App, TextBox, Box
raiz = App(width=200, height=150)
# no existen paddings para los box en guizero
# para lograr lo mismo hay que usar tkinter o como en
# este caso meter algo por medio.
# Caja de relleno que no se ve pero esta ahí
Box(raiz, align="top", width="fill", height=5)
# Caja Principal que contiene los inputs.
box = Box(raiz)
inputA = TextBox(box, width=20,text="Username")
inputB = TextBox(box, width=15, text="Password")
raiz.display()_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Check Button | CheckBox |
Las casillas de verificación permiten al usuario escoger entre un conjunto de acciones que ya están predefinidas. El usuario puede escoger más de una opción.
Tkinter
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
Var1 = IntVar()
Var2 = IntVar()
ChkBttn = Checkbutton(frame, width = 15, text="Opción 1", variable = Var1)
ChkBttn.pack(padx = 5, pady = 5)
ChkBttn2 = Checkbutton(frame, width = 15, text="Opción2", variable = Var2)
ChkBttn2.pack(padx = 5, pady = 5)
root.mainloop()Guizero
from guizero import App, CheckBox, Box
# Creamos la aplicación principal
app = App(width=200, height=150)
# Creamos una contenedor
box = Box(app)
# Incorporamos las casillas de verificación.
checkbox_1 = CheckBox(box, text="Opción1")
checkbox_1 = CheckBox(box, text="Opción2")
app.display()______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
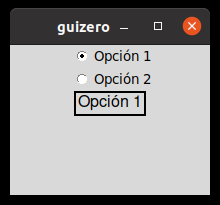
| Radio Button | ButtonGroup |
Se muestra un conjunto de casillas de verificación redondas, en donde el usuario puede escoger una única opción.
Tkinter
from tkinter import *
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
Var1 = StringVar()
RBttn = Radiobutton(frame, text = "Option1", variable = Var1,
value = 1)
RBttn.pack(padx = 5, pady = 5)
RBttn2 = Radiobutton(frame, text = "Option2", variable = Var1,
value = 2)
RBttn2.pack(padx = 5, pady = 5)
root.mainloop()Guizero.
En el ejemplo usamos un ButtonGroup que muestra la selección en una caja de texto.
from guizero import App, ButtonGroup, Text, Box
def update_text():
seleccionada.value = opciones.value
app = App(width=200, height=150)
opciones = ButtonGroup(app, options=
["Opción 1",
"Opción 2"],
selected="Opción 1", command=update_text)
caja = Box(app, border=2)
seleccionada = Text(caja, "Opción 1")
app.display()______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Label | Text, Picture |
Muestra un texto dentro de la aplicación que el usuario no puede modificar. Es bastante útil para poner títulos, etiquetas o instrucciones. Es muy versátil y lo podemos usar incluso para incluir imágenes.
Tkinter.
from tkinter import *
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
var = StringVar()
var.set("Hola Mundo")
label = Label(frame, textvariable = var )
label.pack()
root.mainloop()Guizero.
from guizero import App, Text
app = App(width=200, height=150)
texto = Text(app, text="Hola Mundo!")
app.display()* Usamos el widget Picture si en vez de mostrar un texto queremos que se incluya una imagen.
_____________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Menu | MenuBar |
Este wigdet muestra un menú en la parte superior de la pantalla, y cada opción del menú conduce a un submenú.
Tkinter
from tkinter import *
def save():
#Código a ser escrito
pass
def load():
#Código a ser escrito
pass
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
mainmenu = Menu(frame)
mainmenu.add_command(label = "Save", command= save)
mainmenu.add_command(label = "Load", command= load)
mainmenu.add_command(label = "Exit", command= root.destroy)
root.config(menu = mainmenu)
root.mainloop()Guizero.
from guizero import App, MenuBar def file_function(): pass #codigo a rellenar def edit_function(): pass #codigo a rellenar def exit_function(): app.destroy() app = App(width=200, height=150) menubar = MenuBar(app, toplevel=["Save", "Load", "Exit"], options=[ [ ["Guardar", file_function], ["Guardar como..", file_function] ], [ ["Cargar", edit_function], ["Cargar archivo", edit_function] ], [ ["Salir", exit_function]], ]) app.display()
_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| ComboBox | Combo |
Este objeto lo que hace es mostrar un cuadro desplegable que permite seleccionar una sola opción dentro de una lista de opciones.
Tkinter.
from tkinter import *
from tkinter import ttk
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
vlist = ["Option1", "Option2", "Option3",
"Option4", "Option5"]
Combo = ttk.Combobox(frame, values = vlist)
Combo.set("Escoge una opción")
Combo.pack(padx = 5, pady = 5)
root.mainloop()from guizero import App, Combo
app = App(width=200, height=150)
combo = Combo(app, options=["Opción 1", "Opción 2", "Opción 3"])
app.display()_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| List Box | ListBox |
Se utiliza para mostrar una lista de opciones al usuario en donde elegir. Se puede escoger una o varias de ellas.
Tkinter.
from tkinter import *
root = Tk()
root.geometry("200x220")
frame = Frame(root)
frame.pack()
label = Label(root,text = "Escoge elementos a comprar.")
label.pack()
listbox = Listbox(root)
listbox.insert(1,"Pan")
listbox.insert(2, "Leche")
listbox.insert(3, "Carne")
listbox.insert(4, "Queso")
listbox.insert(5, "Verduras")
listbox.pack()
root.mainloop()Guizero.
from guizero import App, ListBox, Text app = App(width=200, height=150) Text(app, text="lista de la compra") listbox = ListBox(app, items=["Pan", "Leche", "Carne", "Queso"]) app.display()
______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Menu Button | - |
Es una combinación entre el widget de menú y el de botón. Muestra un menú desplegable con una lista de opciones cuando hacemos click en él. Este widget es único porque puede incorporar aspectos de botones de opción y de opciones de verificación.
Tkinter
from tkinter import *
root = Tk()
root.geometry("200x150")
frame = Frame(root)
frame.pack()
MenuBttn = Menubutton(frame, text = "Favourite food", relief = RAISED)
Var1 = IntVar()
Var2 = IntVar()
Var3 = IntVar()
Menu1 = Menu(MenuBttn, tearoff = 0)
Menu1.add_checkbutton(label = "Pizza", variable = Var1)
Menu1.add_checkbutton(label = "Cheese Burger", variable = Var2)
Menu1.add_checkbutton(label = "Salad", variable = Var3)
MenuBttn["menu"] = Menu1
MenuBttn.pack()
root.mainloop()______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Canvas | Drawing |
Aunque no son exactamente igual en ambas librerías, nos permite dibujar formas, imágenes o texto. Es como una pizarra en la que puedes pintar o dibujar cualquier cosa.
Tkinter.
from tkinter import *
root = Tk()
frame=Frame(root,width=300,height=300)
frame.pack(expand = True, fill=BOTH)
canvas = Canvas(frame,bg='white', width = 300,height = 300)
coordinates = 20, 50, 210, 230
arc = canvas.create_arc(coordinates, start=0, extent=250, fill="blue")
arc = canvas.create_arc(coordinates, start=250, extent=50, fill="red")
arc = canvas.create_arc(coordinates, start=300, extent=60, fill="yellow")
canvas.pack(expand = True, fill = BOTH)
root.mainloop()Guizero.
from guizero import App, Drawing
app = App(width=200, height=150)
drawing = Drawing(app)
drawing.rectangle(10, 10, 60, 60, color="blue")
app.display()_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Scala | Slider |
Este objeto muestra una barra y un selector que puede usarse para especificar un valor en un rango.
Tkinter.
from tkinter import *
root = Tk()
root.geometry("200x200")
frame = Frame(root)
frame.pack()
Scala = Scale(frame, from_=0, to=10)
Scala.pack(padx=5, pady=5)
Scala2 = Scale(frame, from_=0, to=10, orient=HORIZONTAL)
Scala2.pack(padx=5, pady=5)
root.mainloop()Guizero.
from guizero import App, Slider
app = App(width=200, height=150)
slider = Slider(app, horizontal=False)
slider = Slider(app)
app.display()______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| ScrollBar | - |
Este widget nos va a permitir el desplazarnos por un ventana de Tkinter o mejor dicho habilitar el desplazamiento para ciertos widgets. Por lo general se usa cuando tienes un espacio limitado para una ventana en Tkinter pero quieres más espacio para el widget. Veámoslo con un ejemplo.
root.geometry("200x250")
mylabel = Label(root, text ='Scrollbars', font = "30")
mylabel.pack()
myscroll = Scrollbar(root)
myscroll.pack(side = RIGHT, fill = Y)
mylist = Listbox(root, yscrollcommand = myscroll.set )
for line in range(1, 100):
mylist.insert(END, "Number " + str(line))
mylist.pack(side = LEFT, fill = BOTH )
myscroll.config(command = mylist.yview)
root.mainloop() _______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Toplevel | Window |
Este widget nos va a permitir nuevas ventanas.
Tkinter.
from tkinter import *
def NuevaVentana():
window = Toplevel()
window.geometry('150x150')
newlabel = Label(window, text = "Settings Window")
newlabel.pack()
root = Tk()
root.geometry('200x200')
myframe = Frame(root)
myframe.pack()
mybutton = Button(myframe, text = "Settings", command = NuevaVentana)
mybutton.pack(pady = 10)
root.mainloop()Guizero.
from guizero import App, Window, PushButton
def open_window():
window.show(wait=True)
app = App(title="My app", height=200, width=200)
window = Window(app, title = "2nd ventana", height=150, width=150)
# La ventana esta creada pero la ocultamos para que no se vea
# hasta que se pulse el botón que la vuelva visible.
window.hide()
open=PushButton(app, text="Segunda ventana", command=open_window)
app.display()_______________________________________________________
| Nombre en Tkinter | Nombre en Guizero |
| Notebook |
Este Widget nos permite seleccionar páginas de contenido haciendo clic en las pestañas.
Tkinter.
Para crear este widget, usamos la clase ttk.Notebook de la siguiente forma:
notebook = ttk.Notebook(contenedor, opciones**)
Por lo general el contenedor suele ser la raíz del proyecto.
Este contenedor tiene algunas opciones útiles. Por ejemplo se puede especificar las opciones height and width para especificar el alto y ancho en pixeles asociados al widget.
Además también podemos agregar algo de espacio alrededor del widget usando la opción "padding".
Métodos del Notebook.
La clase ttk.Notebook tiene varios métodos que permiten gestionar las ventanas de una manera efectiva.
Veamos los más utilizados:
add(child, Kwargs**)
El método add agrega un widget secundario a una ventana. Se le puede pasar una o más opciones.
child es el widget para agregar al Notebook o cuaderno.
La opción "text" especifica la etiqueta que aparecerá en la ventana.
La opción "image" especifica la imagen que se mostrará en la pestaña.
Si usamos ambas tenemos que describir la posición de la imagen en relación al texto. Puede ser:
tk.TOP , tk.BOTTOM, tk.LEFT, tk.RIGHT o tk.CENTER.
La opción "underline" toma como valores 0 o un número positivo. Esto subraya el caracter que le indiquemos, pero solo uno. Si ponemos underline=0, solo subrayará el primer carácter, si ponemos 1 subrayará el segundo y así sucesivamente.
hide(tabId)
Este método oculta temporalmente la pestaña identificada por el tabId del Notebook. Como siempre la primera pestaña es la 0, la siguiente la 1 y así sucesivamente.
Para volver a mostrar la ventana hay que volver a utilizar el método add() ya que en este caso no hay un método show()
forget(child)
Elimina permanentemente el widget indicado del Notebook.
El siguiente programa muestra como crear un Notebook con dos pestañas:
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.geometry('400x300')
root.title('Ejemplo de Widget Notebook')
# create a notebook
notebook = ttk.Notebook(root)
notebook.pack(pady=10, expand=True)
# create frames
frame1 = ttk.Frame(notebook, width=400, height=280)
frame2 = ttk.Frame(notebook, width=400, height=280)
frame1.pack(fill='both', expand=True)
frame2.pack(fill='both', expand=True)
# add frames to notebook
notebook.add(frame1, text='Pestaña A', underline=1)
notebook.add(frame2, text='Pestaña B')
root.mainloop()Guizero.
No existe un elemento especifico para crear un Notebook en guizero asi que tenemos que usar el elemento ttk.Notebook de tkinter.
from guizero import App, Box from tkinter import ttk from tkinter.ttk import Notebook # set up app to use grid layout app = App(title="Uso de ttk Notebook", layout="grid") # set up box to use grid and place it in app at 0,0 box = Box(app, border=True, layout='grid', grid=[0,0]) # create a notebook nb = Notebook(box.tk) # create some frames for the tabs pestana_a = ttk.Frame(nb) pestana_b = ttk.Frame(nb) # add the tabs nb.add(pestana_a, text='Pestaña A') nb.add(pestana_b, text='Pestaña B') # important - add tk widget only after it is completed box.add_tk_widget(nb, grid=[0,0]) app.display()
Puedes ver como usar esta forma de utilizar elementos de tk en Guizero en este enlace a la página del manual de Guizero.





























No hay comentarios:
Publicar un comentario