Dibujando Gráficos Sencillos en Python - Librería Matplotlib
En este post vamos a explicar como crear gráficos sencillos para representar datos en Python.
Para ello usaremos la libreria Matplotlib.
Lo primero, como siempre, es crear un entorno virtual donde instalaremos todos las librerías necesarias.
Para ello creamos un directorio de trabajo (yo lo llamaré src) y dentro de él teclearemos:
$ python3 -m venv miEntorno
Una vez realizado lo anterior, procedemos a activar el entorno:
$ source miEntorno/bin/activate
Procedemos a instalar Matplotlib
(miEntorno) pi@rapsberry:~/scr$ pip install matplotlibAunque podríamos ya escribir el código de Python directamente en un archivo y luego ejecutarlo cada vez que hiciéramos alguna modificación, por comodidad vamos a utilizar Jupyter Notebook, al final del capítulo, veremos como hacerlo directamente en un archivo de Python.
Jupyter Notebook es un entorno de trabajo interactivo q permite desarrollar código en Python de manera dinámica, a la vez que integrar en un mismo documento tanto bloques de texto como gráficos e imágenes. Lo vas a ver más claro en cuanto lo instalemos y nos pongamos a funcionar con él.
Siempre dentro de nuestro entorno virtual, lo instalamos con:
(miEntorno) pi@rapsberry:~/scr$ pip install jupytery lo ejecutamos con la instrucción:
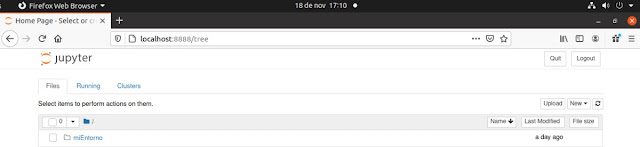
(miEntorno) pi@rapsberry:~/scr$ jupyter notebookSi has realizado los pasos correctamente verás como se inicia el navegador web y te aparecerá una pantalla parecida a esta:
A la derecha selecciona New y cuando aparezca el desplegable selecciona Python3.
Comenzaremos creando el gráfico más básico que se puede hacer con Matplotlib, que es dibujar un punto o varios puntos con el comando plot. Verás como la cosa es muy sencilla. La forma general será:
plt.plot(posición x, posición y, marker=' ', color =' ')
Los argumentos marker y color son opcionales. Si no se ponen Matplotlib pone los suyos por defecto. Si quieres tú personalizar los colores, en vez de dejar que los elija el programa, los más frecuentes son los siguientes:
Colores comunes en Matplolib
‘c’ Cián
‘b’ Azul
‘g’ Verde
‘y’ Amarillo
‘k’ Negro
‘w’ Blanco
‘r’ Rojo
‘m’ Magenta
Después de dicho el matiz anterior, seguimos construyendo el gráfico. Para ello usaremos el siguiente código:
En la primera línea importamos la librería matplolib.pyplot con el nombre de plt.
A continuación usamos lo que en Jupyter Notebook se conoce como función mágica (la distinguiremos porque usa el signo % delante de la función) %matplotlib notebook. Esto es sumamente útil ya que nos permitirá dibujar nuevos gráficos o añadir cosas sobre un gráfico que ya este creado. Es decir, nos permite añadir cosas una vez que se haya renderizado el código que hayamos puesto. Si no pusiéramos esta opción no se podría modificar la figura una vez renderizada, habría que crear otra nueva.
Para finalizar usamos el código que realmente dibuja el punto en el lugar(x=5, y=5) que es:
plt.plot(5,5,'o')Ya ves que con poco código tenemos un bonito gráfico dibujado.
La secuencia es bien simple. En primer lugar ponemos la cordenada del eje de las x, luego la del eje de las y. La tercera posición hace referencia a la figura que se utilizará para dibujar el punto, en el ejemplo un circulo pequeño señalizado con el simbolo 'o'. Puedes utilizar un montón de símbolos para dibujar los puntos:
'.' | point marker |
',' | pixel marker |
'o' | circle marker |
'v' | triangle_down marker |
'^' | triangle_up marker |
'<' | triangle_left marker |
'>' | triangle_right marker |
'1' | tri_down marker |
'2' | tri_up marker |
'3' | tri_left marker |
'4' | tri_right marker |
's' | square marker |
'p' | pentagon marker |
'*' | star marker |
'h' | hexagon1 marker |
'H' | hexagon2 marker |
'+' | plus marker |
'x' | x marker |
'D' | diamond marker |
'd' | thin_diamond marker |
'|' | vline marker |
'_' | hline marker |
Para ejecutar el código y que te salga el gráfico puedes usar la función "Run" en el menú de la parte superior que ejecuta la celda sobre la que estés o bien pulsar la combinación de teclas Ctrl+Enter.
Y más sencillo aun es añadir una etiqueta para el eje de las x, para el eje de las y o también una descripción del gráfico. Pulsa en la celda donde tenemos el código, pulsa un intro y añade el siguiente código:
# Etiqueta del eje x
plt.xlabel("Eje de las X")
# Etiqueta del eje y
plt.ylabel("Eje de las Y")
# Título del Gráfico
plt.title("Gráfico de ejemplo de la instrucción Plot")Luego ejecuta la celda con Ctrl+Enter
Verás de nuevo como se vuelve a generar el gráfico con las leyendas añadidas.
Podríamos añadir tantos puntos como quisiéramos agregando al código un nuevo:
plt.plot(dato_en_el_eje_x, dato_en_el_eje_y, "figura")Si te fijas, cada vez que se dibuja un punto (salvo que lo especificáramos nosotros) el programa dibuja el punto de un color diferente.
Como curiosidad si quisieras hacer un donuts con puntos usando Python este sería el código a utilizar:
import matplotlib.pyplot as plt
# https://matplotlib.org/3.1.1/
from random import random #genera numeros aleatorios entre (0,1)
n=5000 # número de puntos a dibujar
p=q=0
plt.figure(figsize=(6,6)) #tamaño del grafico en pulgadas 1 pulgada = 2,54 cm
for i in range(n):
# Esta es la parte que crea el Donuts.
p=random()*8-4 #Limitamos x para que se este entre -4,4
q=random()*8-4 #Limitamos y para que se este entre -4,4
r=(p**2+q**2)**(1/2) #por el teorema de Pitágoras nos da la distancia al centro
if 2<r<4: #Solo dejamos imprimir los puntos que tengan una distancia entre 2 y 4
x,y=p,q
plt.plot(x,y,'o',markersize=1) #markersize es el tamaño de los puntos.
plt.show()Gráficos Lineales
Y al igual que hemos dibujado un punto, también podemos dibujar una línea o líneas formada por varios puntos usando las listas de Python. Vamos a usar aquí también la instrucción plt.show() para forzar que el resultado se muestre como una imagen y evitar la salida de texto que aparecía en la parte inferior de los ejemplos anteriores.
Si ejecutamos dos o más veces la función plot antes de ejecutar la función show(), todas las gráficas se mostraran en el mismo conjunto de ejes:
Como ya dijimos, sino especificamos los colores de cada gráfica, estos saldrán de forma predefinida.
Además matplotlib se pude integrar también para usar conjunto de datos de las librerías numpy o panda.
Vamos a utilizar por ejemplo numpy para crear datos con los que poder realizar otro ejemplo de gráfica. Suponemos que tenemos instalado Numpy en nuestro entorno virtual.
[1] Importamos las librerias necesarias y la función mágica que ya vimos antes.
[2] Utilizamos la librería numpy para crear un array que contenga 100 números decimales del 0 al 2.
[3] Por último trazamos los puntos del eje x e y. Aquí la única novedad es que asignamos una leyenda a cada uno de los gráficos con la etiqueta label. Al final renderizamos todas con la instrucción plt.legend()
Poner varios gráficos juntos en cuadriculas
Gráficos Circulares.
Para representar el porcentaje de mascotas en el edificio podemos dibujar un gráfico circular. Para ello el código sería el siguiente:
Observa que lo primero que hemos hecho es importar la librería marplotlib. Luego utilizando listas de Python definimos los nombres y los números de las mascotas. Posteriormente utilizamos la función pie. Esta acepta un primer argumento que contiene los valores absolutos de cada item, además, de utilizar el argumento labels que contiene las etiquetas correspondientes.
Si quisiéramos indicar automáticamente los porcentajes de cada mascota lo podemos hacer con el argumento autopct. Todo el código sería el mismo, solamente le introduciríamos este nuevo argumento:
plt.pie(mascotas, labels=nombres, autopct="%0.1f%%")
# "%0.1f%%" indica que el % se representará con un decimal, si lo quisieramos
# con dos decimales utilizaríamos "%0.2f%%"En matplotlib existen una multitud de opciones que se pueden especificar, como por ejemplo cambiar el color de cada quesito, pero son tantas que es mejor consultar el manual.
Gráficos de Barras
Si quieres el gráfico con las barras en horizontal utiliza el mismo código exactamente que el ejemplo anterior pero usando la función barh.
Ejecutando Matplotlib directamente en un archivo de python.
Para finalizar este capítulo, si quisiéramos hacer lo mismo, pero no a través de Jupyter, sino ejecutando directamente un archivo de python, lo primero que tendríamos que hacer sería instalar en el entorno virtual la librería tkinter que nos permitirá generar y ver el gráfico en nuestra pantalla. Tecleamos:
(miEntorno) pi@rapsberry:~/scr$ sudo apt-get install python3-tkLuego creamos el archivo ejemplo.py y creamos un grafico sencillo de los que ya hemos visto:
import matplotlib.pyplot as plt
plt.plot([1,3,6,8])
plt.plot([1,6,7,5])
plt.ylabel('Eje Y')
plt.xlabel('Eje x')
plt.title('Ejemplo del comando Plot')
plt.show()
Si no queremos ver el gráfico por pantalla, no necesitamos instalar la libreria tkinter, ni usar la instrucción final plt.show() para renderizar el gráfico. Por ejemplo, podemos guardar en un archivo el gráfico generado para tratarlo posteriormente, usando la instrucción:
plt.savefig('nombre_del_grafico.extensión', bbox_inches='tight', dpi=)
Puedes guardar el gráfico con varias extensiones como png, jpg, svg
Los argumentos opcionales son:
bbox_inches='tight', se extiende o reduce el área de la figura guardada para incluir a todos los componentes de ella, eliminado también los espacios blancos sobrantes en los bordes.
dpi= resolución -> Indica la resolución con la que queremos guardar el gráfico. Ej dpi=300
Ejemplo:
import matplotlib.pyplot as plt
plt.plot([1,3,6,8])
plt.plot([1,6,7,5])
plt.ylabel('Eje Y')
plt.xlabel('Eje x')
plt.title('Ejemplo del comando Plot')
plt.savefig('miGrafico.png')Si ahora comprobamos nuestro directorio de trabajo veremos como se ha creado un archivo llamado miGrafico.png que contiene el gráfico que hemos creado.
Puedes encontrar más información sobre gráficos y también el funcionamiento de la librería plotly en este repositorio de GITHUB.














No hay comentarios:
Publicar un comentario