¿Te pierdes entre tantos temas? 📚✨ Descubre todo lo que ofrece este blog en un solo vistazo [👉 Ver índice completo]
Cuando se construye un sitio web, normalmente se suele hacer una plantilla base, que tendrá la estructura básica de la plantilla, es decir, recogerá todo lo que quieres que tengan en común todas tus plantillas. A la plantilla base se le suele llamar base.html. Esto es muy útil, ya que nos va a ahorrar mucho tiempo y escritura de código.
Plantillas Incrustadas.
plantillas/base.html: Plantilla base desde que se generarán las demás.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Barra de Navegación</title>
</head>
<body>
<header>
<h1>Tutorial de Django</h1>
<!-- Aqui ira la barra de navegación cargada desde una plantilla
externa, es decir desde otro documento html-->
{% include "barra_navegacion.html" %}
<hr/>
</header>
<section>
Aquí ira la parte cambiante de las páginas.
</section>
<footer>
<hr/>
<small>Aquí ira el pie de página.</small>
</footer>
</body>
</html>plantillas/barra_navegacion.html: barra de navegación que se insertará en las plantillas.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#barra {
margin: 0;
padding: 0;
list-style: none;
text-transform: uppercase;
}
#barra li{
display: inline;
margin: 0 23px;
}
</style>
</head>
<body>
<nav>
<ul id="barra">
<li><a href="#">Inicio</a></li>
<li><a href="#">Página Uno</a></li>
<li><a href="#">Sobre Nosotros</a></li>
</ul>
</nav>
</body>
</html>
views.py.
...
from django.shortcuts import render
# Vistas
# Vista principal a la que se accederá si no ponemos nada.
def principal(request):
return render(request, "base.html")
def saludo(request):
....views.py.
...
from Proyecto1.views import saludo, fecha_actual, suma_numeros, principal
urlpatterns = [
path('admin/', admin.site.urls),
path('saludo/', saludo),
path("time_server/", fecha_actual),
path("suma_numeros/<int:numero_1>/<int:numero_2>/", suma_numeros),
path("", principal),
]
...base.html (Será la plantilla base utilizada para crear las demás)
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
<h1 style="background-color: darkolivegreen; color: white; text-align:center">Tutorial de Django</h1>
<!-- Aqui ira la barra de navegación cargada desde una plantilla
externa, es decir desde otro documento html-->
{% include "barra_navegacion.html" %}
<hr/>
</header>
<section>
<!--Aqui ira la parte cambiante de las páginas.-->
{% block content %}{% endblock %}
</section>
<footer style="background-color: darkolivegreen; color: white; text-align:center">
<hr/>
<small>Aqui ira el pie de página.</small>
</footer>
</body>
</html>inicio.html
{% extends "base.html" %}
{% block title %}Pagina de Inicio{% endblock %}
{% block content %}
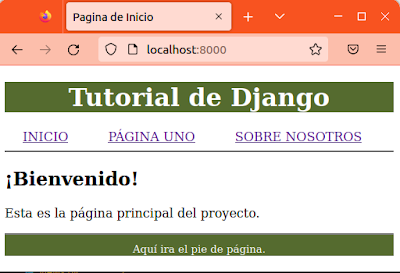
<p>¡Bienvenido! </p>
<p>Esta es la página principla del proyecto.</p>
{% endblock %}views.py
...
# Vistas
# Vista principal a la que se accederá si no ponemos nada.
def principal(request):
return render(request, "inicio.html")
def saludo(request):
...pagina1.html
{% extends "base.html" %}
{% block title %}Pagina Uno{% endblock %}
{% block content %}
<h2>Esta es la primera página.</h2>
<p>Sigue siendo muy sencilla.</p>
{% endblock %}views.py
...
# Vistas
# Vista principal a la que se accederá si no ponemos nada.
def principal(request):
return render(request, "inicio.html")
def pagina_uno(request):
return render(request, "pagina1.html")
...urls.py
rom django.contrib import admin
from django.urls import path
from Proyecto1.views import saludo, fecha_actual, suma_numeros, principal,\
pagina_uno
urlpatterns = [
path('admin/', admin.site.urls),
path('saludo/', saludo),
path("time_server/", fecha_actual),
path("suma_numeros/<int:numero_1>/<int:numero_2>/", suma_numeros),
path("", principal),
path("pagina_uno/", pagina_uno),
]sobre_nosotros.html
{% extends "base.html" %}
{% block title %}Sobre Nosotros{% endblock %}
{% block content %}
<h2>Estamos empezando con DJANGO.</h2>
<p>¡Luego juntaremos todo en una aplicación!.</p>
{% endblock %}views.py
... # Vista principal a la que se accederá si no ponemos nada. def principal(request): return render(request, "inicio.html") def pagina_uno(request): return render(request, "pagina1.html") def sobre_nosotros(request): return render(request, "sobre_nosotros.html") ...
urls.py
from django.contrib import admin
from django.urls import path
from Proyecto1.views import saludo, fecha_actual, suma_numeros, principal,\
pagina_uno, sobre_nosotros
urlpatterns = [
path('admin/', admin.site.urls),
path('saludo/', saludo),
path("time_server/", fecha_actual),
path("suma_numeros/<int:numero_1>/<int:numero_2>/", suma_numeros),
path("", principal),
path("pagina_uno", pagina_uno),
path("sobre_nosotros/", sobre_nosotros)
]<li><a href="/sobre_nosotros/">Sobre Nosotros</a></li>barra_navegacion.html
...
<body>
<nav>
<ul id="barra">
<li><a href="/">Inicio</a></li>
<li><a href="#">Página Uno</a></li>
<li><a href="/sobre_nosotros/">Sobre Nosotros</a></li>
</ul>
</nav>
</body>
...urls.py
from django.contrib import admin
from django.urls import path
from Proyecto1.views import saludo, fecha_actual, suma_numeros, principal,\
pagina_uno, sobre_nosotros
urlpatterns = [
path('admin/', admin.site.urls),
path('saludo/', saludo),
path("time_server/", fecha_actual),
path("suma_numeros/<int:numero_1>/<int:numero_2>/", suma_numeros),
path("", principal),
path("pagina_uno/", pagina_uno, name="pagina_uno"),
path("sobre_nosotros/", sobre_nosotros)
]barra_navegacion.html
...
body>
<nav>
<ul id="barra">
<li><a href="/">Inicio</a></li>
<li><a href="{% url 'pagina_uno' %}">Página Uno</a></li>
<li><a href="/sobre_nosotros/">Sobre Nosotros</a></li>
</ul>
</nav>
</body>
...